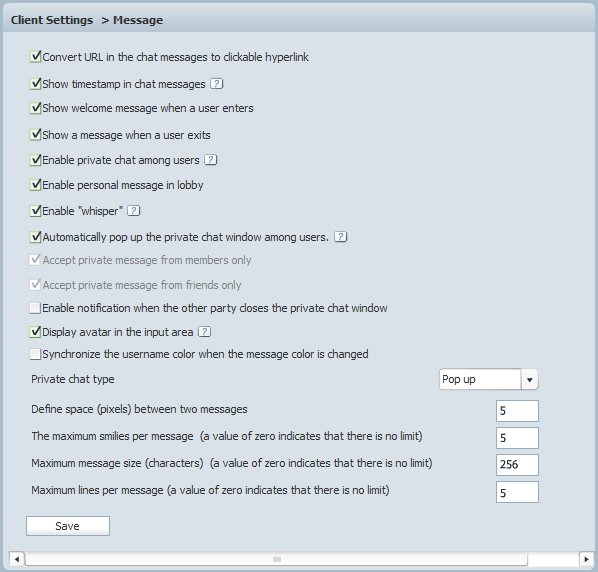
In the Message settings panel, admin can control link within messages, private messages among users, user activities notification, display avatar in input area, synchronize the color of username and message, etc. As shown below:

Synchronize the name color before the message after message color is changed
When you define this option, the user's message color will be the same of the color of username.

For the "Open private chat type", when you open private chat, and private chat window will be arranged default in tabs or popup mode.
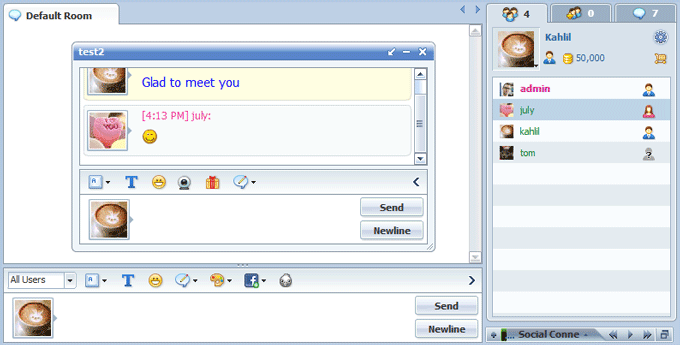
Tab Mode:

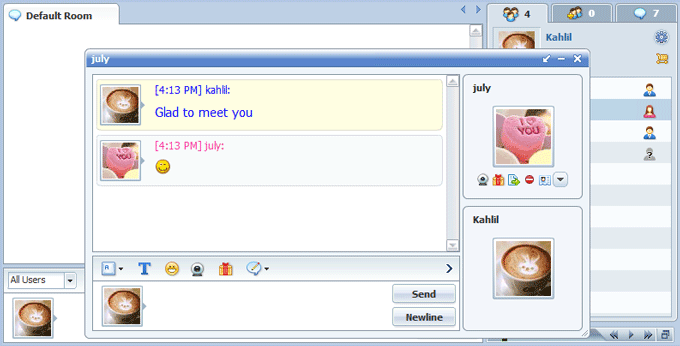
Popup Mode:

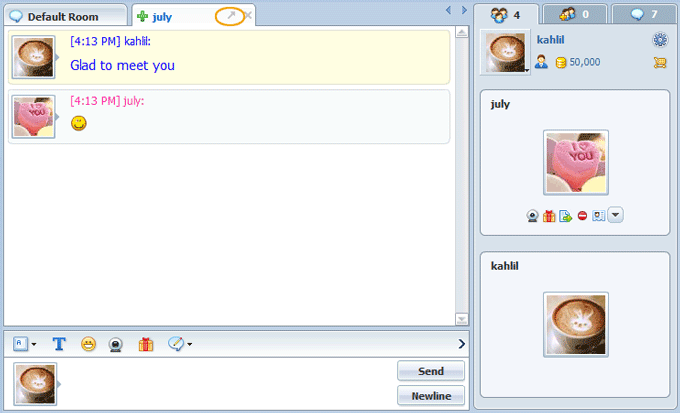
Popup with profile:

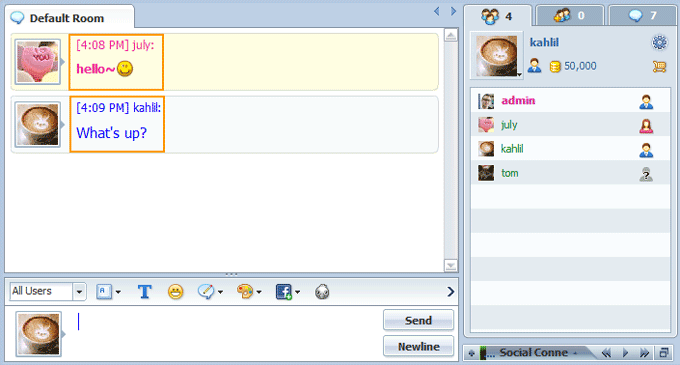
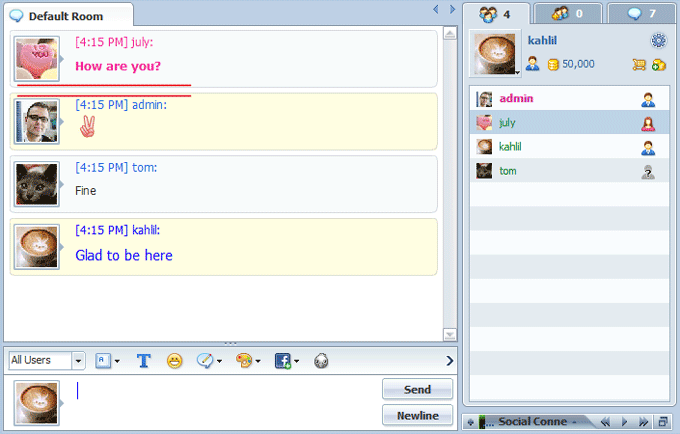
For the "Define the spacing (pixel) between two messages", when you enter a number in it and click the Save button, the effect will be as the following picture shows:

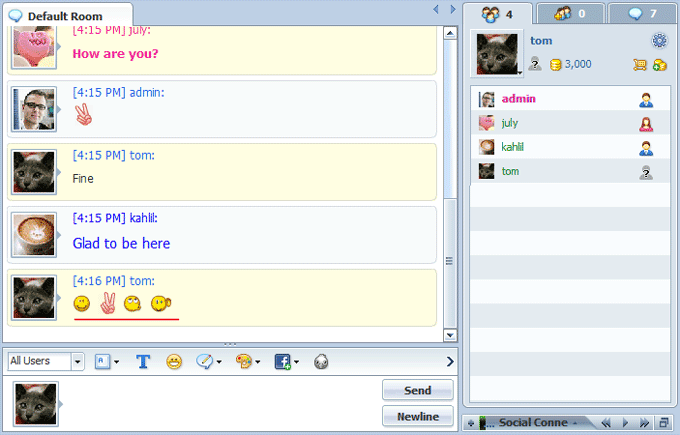
For the "The maximum smileys per message", when you enter a number (I entered "4") in it and click the Save button, the effect will be as the following picture shows: